さて、前回の記事のパターン1にて、S3のホスティング設定をしました。
AWSのS3を利用し、webサイトをホスティング・公開する手順 | 田舎に住みたいエンジニアの日記
次はパターン2、Cloudfrontを利用します。作業は普通にCloudfrontを設定するのと同じです。
作成したい構成
【パターン2 : S3 + Cloudfront構成】
Cloudfrontを利用したURLを、cloudfront-test.yourdomain.net として作成します。
定義が必要になるのは、以下の3つのドメインです。
Alternate Domain Names : 表側で利用したいドメイン
今回は、「cloudfront-test.yourdomain.net」です。
オリジンドメイン : Cloudfront用に裏側で利用
今回は作成したS3ドメイン、「test.yourdomain.net.s3-website-ap-northeast-1.amazonaws.com」です。
Cloudfrontドメイン : Cloudfrontの設定をして、新規で作成する必要があります。
今回は設定で、「xxxxxxxxxx.cloudfront.net」となりました。
上記2つは既存ですね。最後のCloudfrontドメインの設定をします。
step1:Cloudfrontの設定
1, Cloudfrontのコンソール画面に移動する。
2, 左上の「Create Distribution」をクリックし、新規作成開始。
3, webを選択し、Continue。

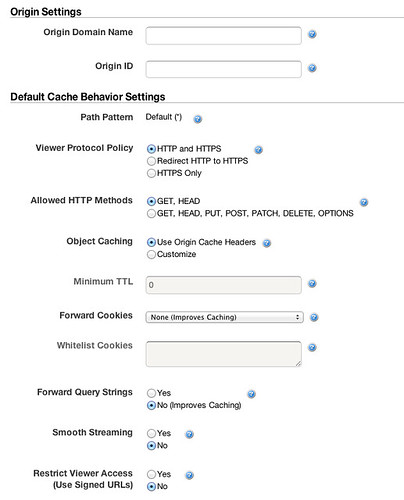
4, 各項目に設定を入れます。

Origin Domain Name:クリックすると、リストからS3で作成したURLが選択出来ます。今回は、test.yourdomain.net.s3-website-ap-northeast-1.amazonaws.comを選択します。
Origin ID:自動で、「Origin Domain Name」から名前が入ります。
Alternate Domain Names (CNAMEs):ここに設定したかった、cloudfront-test.yourdomain.netを入力します。
最低限これを入れて、下部の「Create Distribution」をクリック。
すると、設定が始まり15分程度で利用可能になります。
5, Croudfrontの確認
利用可能になったら、Cloudfront化されているかを確認します。
Cloudfrontの対象Distributionの設定を開きます。Generalのタブにある、「xxxxxxxxxx.cloudfront.net」にアクセスをしてみて、表示がされれば、有効になっています。
step2:DNSの設定
レコードで書くならば以下のようになります。
[html]cloudfront-test.yourdomain.net. CNAME xxxxxxxxxx.cloudfront.net. [/html]
※ cloudfrontで発行されたドメインをCDN化したいドメインにCNAMEする。
これで、アクセスをしてみて表示がされれば、OKです。
ブラウザの要素検証などを利用してレスポンスを見ると、cloudfrontからレスポンスが来ています。
以上で設定完了です。これは基本的な設定なので、少しずつアレンジを加えていくと色々な利用方法が出来ると思います。